![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
GitHub - christopherthielen/ui-router-extras: THIS PROJECT IS NO LONGER MAINTAINED -- Extras for UI-Router for AngularJS. Sticky States (a.k.a. parallel states), Deep State Redirect (for tab-like navigation), Future States (async state definition)
GitHub - christopherthielen/ui-router-extras: THIS PROJECT IS NO LONGER MAINTAINED -- Extras for UI-Router for AngularJS. Sticky States (a.k.a. parallel states), Deep State Redirect (for tab-like navigation), Future States (async state definition)

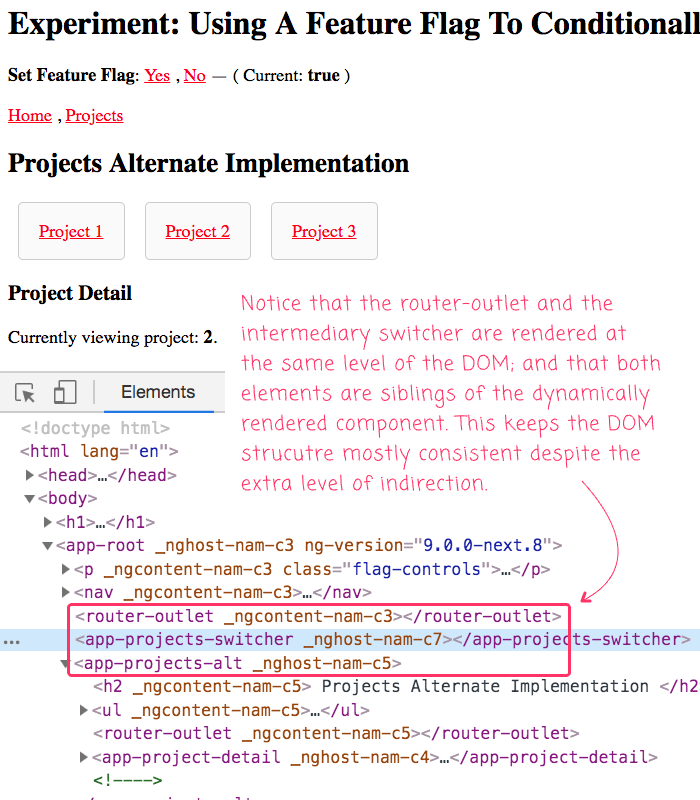
Experiment: Using A Feature Flag To Conditionally Render Routable Components In Angular 9.0.0-next.8
End of Life, UI-Router v1.x and $previousState · Issue #371 · christopherthielen/ui-router-extras · GitHub

Angular 1.6, "Error: transition prevented" · Issue #356 · christopherthielen/ui-router-extras · GitHub
GitHub - christopherthielen/ui-router-extras: THIS PROJECT IS NO LONGER MAINTAINED -- Extras for UI-Router for AngularJS. Sticky States (a.k.a. parallel states), Deep State Redirect (for tab-like navigation), Future States (async state definition)
ui-router-extras definitions seem to be incomplete · Issue #8062 · DefinitelyTyped/DefinitelyTyped · GitHub