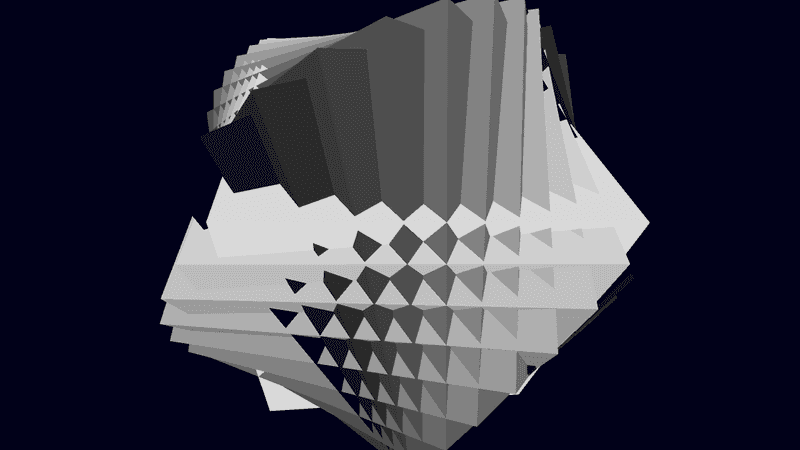
hydra video synth | hi! I made the animation with p5js and of course I tried to do the same with Hydra, but I did not get the same result, why is

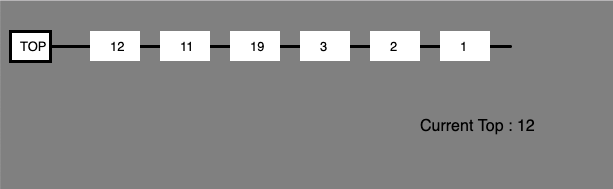
javascript - P5.JS: Rotation affecting subsequent transformations even with the use of push/pop - Stack Overflow

Persona Central on Twitter: "Persona 5 Fox Gamestop Exclusive Funko Pop Announced - https://t.co/Lxzl1gCN8U https://t.co/tlVN8gI00h" / Twitter

Push Pop Bubble Fidget Sensory Toy Messenger Bag Style Stress Relief For Home School And Office For Kid Buy School Bag Backpack Bags Fidget Toys Push Bubbles Bags,Fidget Toys Push Bubbles

Persona Central on Twitter: "Persona 5 Fox Gamestop Exclusive Funko Pop Announced - https://t.co/Lxzl1gCN8U https://t.co/tlVN8gI00h" / Twitter