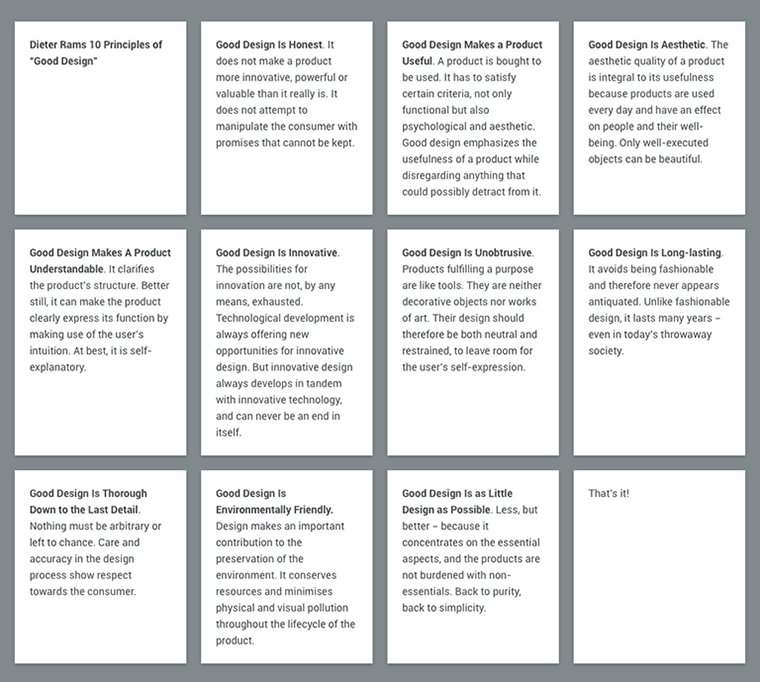
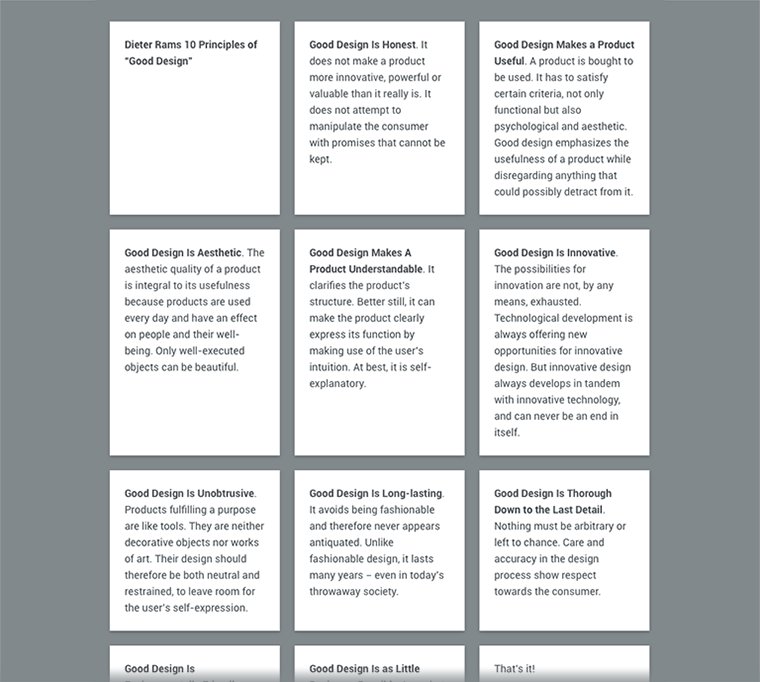
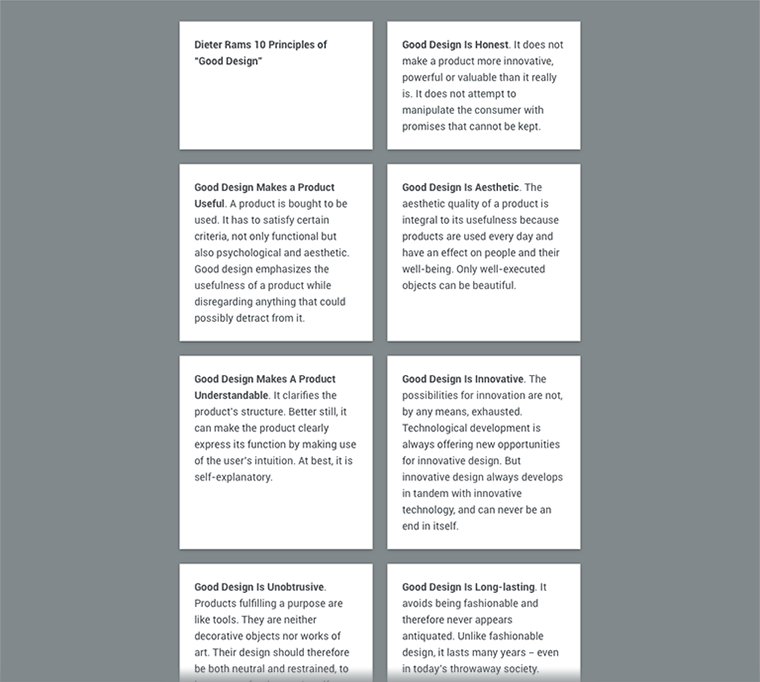
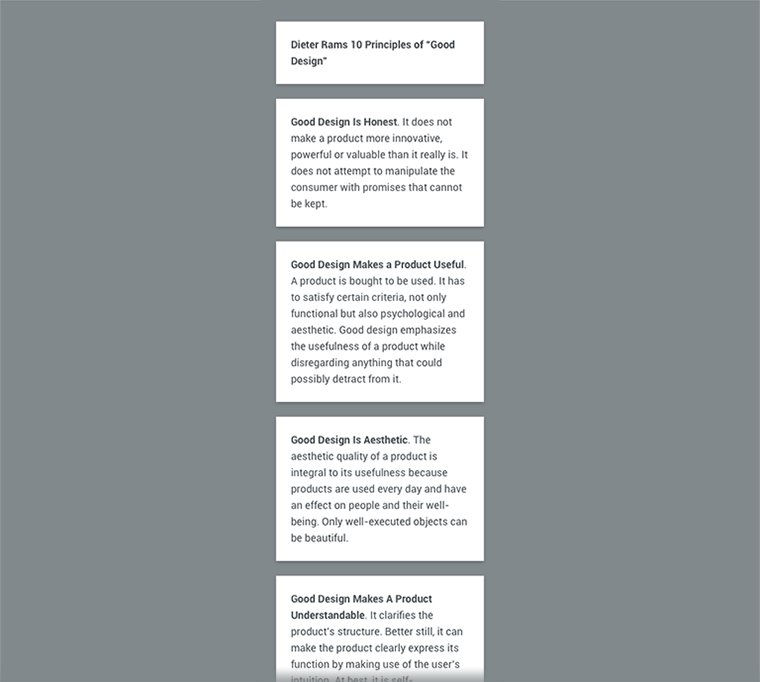
How To Make An Responsive Equal Height Card Using HTML And CSS-FlexBox | Equal Height Card FlexBox - YouTube

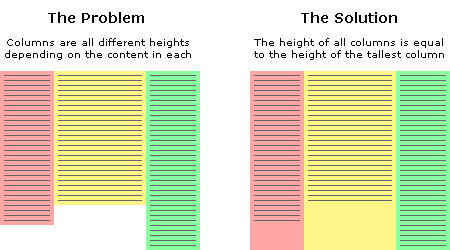
Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

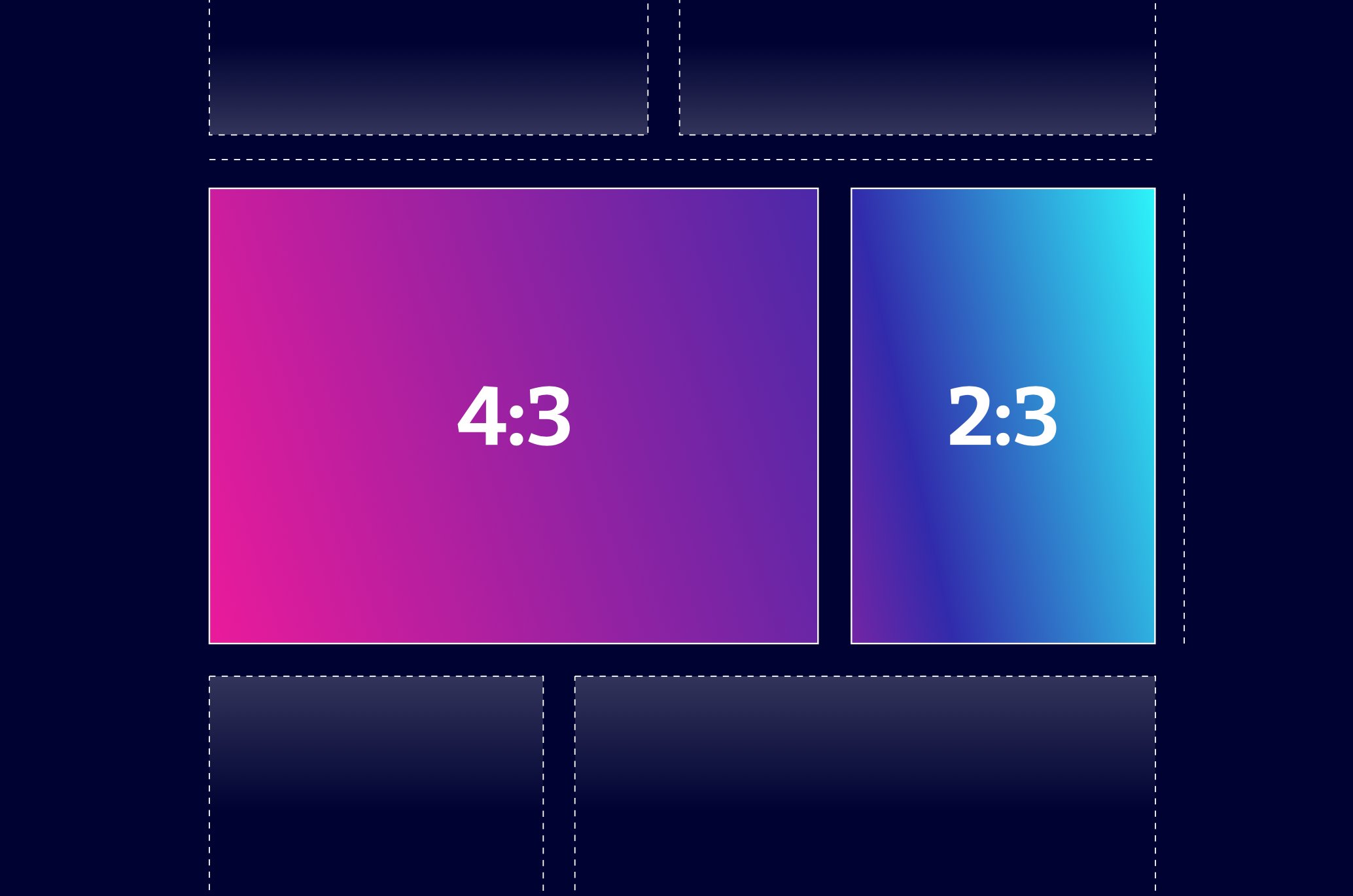
Ahmad Shadeed on Twitter: "Building a combined CSS-aspect-ratio-grid by @supremebeing09 Using flexbox and aspect-ratio to create equal height elements. I haven't seen that before, nice one! .item { flex-basis: 0; flex-grow: calc(var(--ratio));